Brackets: Skirtumas tarp puslapio versijų
| (nerodoma 9 tarpinės versijos, sukurtos to paties naudotojo) | |||
| 1 eilutė: | 1 eilutė: | ||
| − | == | + | == Bracket įdiegimas == |
Win sistemoje | Win sistemoje | ||
[http://brackets.io/ Įsidiekite naujausia Brackets IDE versiją] | [http://brackets.io/ Įsidiekite naujausia Brackets IDE versiją] | ||
| − | == Įsidiegti lokalią git sistemą == | + | |
| + | == Paruošimas projektui == | ||
| + | |||
| + | |||
| + | === Įsidiegti Apache http serverį === | ||
| + | |||
| + | Apache serverio įdiegti yra labai paprasta - visa informacija apie naujausią Apache serverio diegimą aprašyta: | ||
| + | [[Apache HTTP Server|Apache HTTP Serverio]] įdiegimas ir valdymas | ||
| + | |||
| + | Kaip susieti Brackets ir Apache: | ||
| + | |||
| + | === Įsidiegti PHP kaip Apache papildinį === | ||
| + | |||
| + | [[PHP|lokalios php įdiegimas ]] | ||
| + | |||
| + | === Įsidiegti lokalią git sistemą === | ||
| + | |||
Parsisiųskite git lokalią sistemą | Parsisiųskite git lokalią sistemą | ||
| 10 eilutė: | 26 eilutė: | ||
[https://git-scm.com/ Git lokali sistemą] | [https://git-scm.com/ Git lokali sistemą] | ||
| − | == | + | === Įsidiegti plugins - papildinius === |
| + | |||
| + | |||
| + | Kaip Įdiegti papildinius: | ||
| + | |||
| + | |||
| + | [https://onextrapixel.com/best-brackets-extensions/ html kodui patogiai rasyti] | ||
| + | |||
| + | ==== Live Preview ==== | ||
| + | |||
| + | '''Live preview''' susieti su norima naršykle: | ||
| + | |||
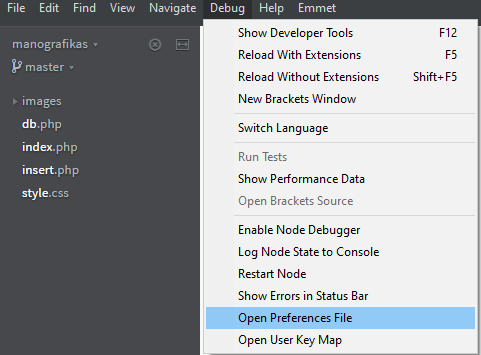
| + | Atidarius '''Brackets''' viršutiniame meniu paspausti "'''Debug'''" ir pasirinkti "'''Open Preferences File'''" | ||
| − | + | [[File:2021 01 31 brackets02.png|thumb|900px|center|Pasirinkti Open Preferences File]] | |
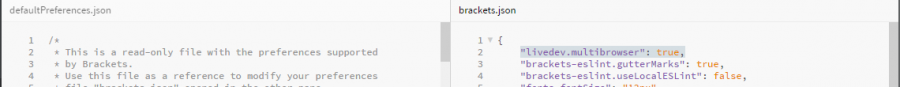
| − | + | Jums atsidarys du failai: "''brackets.json''" bei "''defaultPreferences.json''". Prie pirmojo failo - "''brackets.json''" - pridėkite: | |
| − | + | "livedev.multibrowser": true, | |
| − | + | [[File:2021 01 31 brackets03.png|thumb|900px|center|Pridėti parametrą]] | |
| − | |||
| − | |||
| − | |||
| − | + | Išsaugokite pokyčius ir iš naujo paleiskite '''Brackets''' | |
| + | Jei norite jog ''Firefox'' taptų naršyklė kurią atidaro Brackets pagal nutylėjima, jūs turite ''Firefox'' pridėti win os kaip pagrindinę naršyklę (default browser). | ||
| − | == | + | ==== Git Papildinys ==== |
| − | |||
| − | + | git-bracket (by Martin Zagora) | |
| − | + | *Prieš klonuojat reikia sukurti norima katalogą ir jį atidaryti [File-> OpenFolder] Bracket programoje. Tada spaudžiame "Clone". | |
| + | *Įkopijuojame norima Url, įvedame vardą bei slaptažodį ir spaudžiame "Ok". Turite savo norima failų versiją. | ||
| − | + | Tada reikia projektui nurodyti kur yra apache ir kur yra php. | |
| − | === Emmet === | + | ==== Emmet ==== |
„Emmet“ yra plėtinys, kurį galite rasti beveik kiekviename šiuolaikiniame kodų redaktoriuje. Šis plėtinys paprasčiausiai pagerina jūsų kodavimo darbo eigą, išplėsdamas CSS ir HTML kodo žymių santrumpas, leidžiančias praleisti daugiau laiko rašant jums svarbų kodą. | „Emmet“ yra plėtinys, kurį galite rasti beveik kiekviename šiuolaikiniame kodų redaktoriuje. Šis plėtinys paprasčiausiai pagerina jūsų kodavimo darbo eigą, išplėsdamas CSS ir HTML kodo žymių santrumpas, leidžiančias praleisti daugiau laiko rašant jums svarbų kodą. | ||
| 44 eilutė: | 70 eilutė: | ||
Kai įdiegsite, „Emmet“ automatiškai pasirūpins visomis numatytosiomis HTML ir CSS žymomis, kol jūs koduosite. „Emmet“ geriausiai veikia, kai naudojate HTML sistemas, pvz., „Bootstrap“ ar „Foundation“. | Kai įdiegsite, „Emmet“ automatiškai pasirūpins visomis numatytosiomis HTML ir CSS žymomis, kol jūs koduosite. „Emmet“ geriausiai veikia, kai naudojate HTML sistemas, pvz., „Bootstrap“ ar „Foundation“. | ||
| − | === Autoprefixer === | + | ==== Autoprefixer ==== |
| − | === AutoSaver === | + | ==== AutoSaver ==== |
| − | === Lorem Ipsum === | + | ==== Lorem Ipsum ==== |
| − | === Lorem Pixel === | + | ==== Lorem Pixel ==== |
| − | === Any Template === | + | ==== Any Template ==== |
Naujo projekto pradžios dalis yra įvesti tas privalomas žymėjimo žymas. Nesvarbu, ar tai HTML, PHP ar „JavaScript“, visada turite naudoti šias žymas, kai kuriate naują dokumentą. | Naujo projekto pradžios dalis yra įvesti tas privalomas žymėjimo žymas. Nesvarbu, ar tai HTML, PHP ar „JavaScript“, visada turite naudoti šias žymas, kai kuriate naują dokumentą. | ||
| 65 eilutė: | 91 eilutė: | ||
Išarchyvuokite ir įdiegdami nurodykite šablonų patalpinimo katalogą. | Išarchyvuokite ir įdiegdami nurodykite šablonų patalpinimo katalogą. | ||
| − | === Tabs === | + | ==== Tabs ==== |
| + | |||
| + | ==== Brackets Icons ==== | ||
| + | |||
| + | == Debuginimas == | ||
| + | [https://articlebin.michaelmilette.com/php-xdebug-in-brackets/ apie debuginima] | ||
| − | |||
| − | + | == dar == | |
https://github.com/yeohsoonkeat/Filetemplate-Brackets-Extension | https://github.com/yeohsoonkeat/Filetemplate-Brackets-Extension | ||
Dabartinė 15:21, 31 sausio 2021 versija
Bracket įdiegimas
Win sistemoje Įsidiekite naujausia Brackets IDE versiją
Paruošimas projektui
Įsidiegti Apache http serverį
Apache serverio įdiegti yra labai paprasta - visa informacija apie naujausią Apache serverio diegimą aprašyta: Apache HTTP Serverio įdiegimas ir valdymas
Kaip susieti Brackets ir Apache:
Įsidiegti PHP kaip Apache papildinį
Įsidiegti lokalią git sistemą
Parsisiųskite git lokalią sistemą
Įsidiegti plugins - papildinius
Kaip Įdiegti papildinius:
Live Preview
Live preview susieti su norima naršykle:
Atidarius Brackets viršutiniame meniu paspausti "Debug" ir pasirinkti "Open Preferences File"
Jums atsidarys du failai: "brackets.json" bei "defaultPreferences.json". Prie pirmojo failo - "brackets.json" - pridėkite:
"livedev.multibrowser": true,
Išsaugokite pokyčius ir iš naujo paleiskite Brackets
Jei norite jog Firefox taptų naršyklė kurią atidaro Brackets pagal nutylėjima, jūs turite Firefox pridėti win os kaip pagrindinę naršyklę (default browser).
Git Papildinys
git-bracket (by Martin Zagora)
- Prieš klonuojat reikia sukurti norima katalogą ir jį atidaryti [File-> OpenFolder] Bracket programoje. Tada spaudžiame "Clone".
- Įkopijuojame norima Url, įvedame vardą bei slaptažodį ir spaudžiame "Ok". Turite savo norima failų versiją.
Tada reikia projektui nurodyti kur yra apache ir kur yra php.
Emmet
„Emmet“ yra plėtinys, kurį galite rasti beveik kiekviename šiuolaikiniame kodų redaktoriuje. Šis plėtinys paprasčiausiai pagerina jūsų kodavimo darbo eigą, išplėsdamas CSS ir HTML kodo žymių santrumpas, leidžiančias praleisti daugiau laiko rašant jums svarbų kodą.
Kai įdiegsite, „Emmet“ automatiškai pasirūpins visomis numatytosiomis HTML ir CSS žymomis, kol jūs koduosite. „Emmet“ geriausiai veikia, kai naudojate HTML sistemas, pvz., „Bootstrap“ ar „Foundation“.
Autoprefixer
AutoSaver
Lorem Ipsum
Lorem Pixel
Any Template
Naujo projekto pradžios dalis yra įvesti tas privalomas žymėjimo žymas. Nesvarbu, ar tai HTML, PHP ar „JavaScript“, visada turite naudoti šias žymas, kai kuriate naują dokumentą.
Bet koks šablonas yra plėtinys, padedantis išspręsti šią problemą. Naudodami šį įrankį galite sukurti šablonus, kad galėtumėte greitai pradėti dirbti su dokumentais su iš anksto parašytu žymėjimu. Pvz., Jei norite sukurti naują HTML dokumentą, tiesiog pasirinkite HTML šabloną ir visos numatytosios HTML žymos iškart pasirodys dokumente.
Įsidiekite naujausią versiją iš oficialios svetainės
Parsisiųskite naujausius šablonus
Išarchyvuokite ir įdiegdami nurodykite šablonų patalpinimo katalogą.
Tabs
Brackets Icons
Debuginimas
dar
https://github.com/yeohsoonkeat/Filetemplate-Brackets-Extension